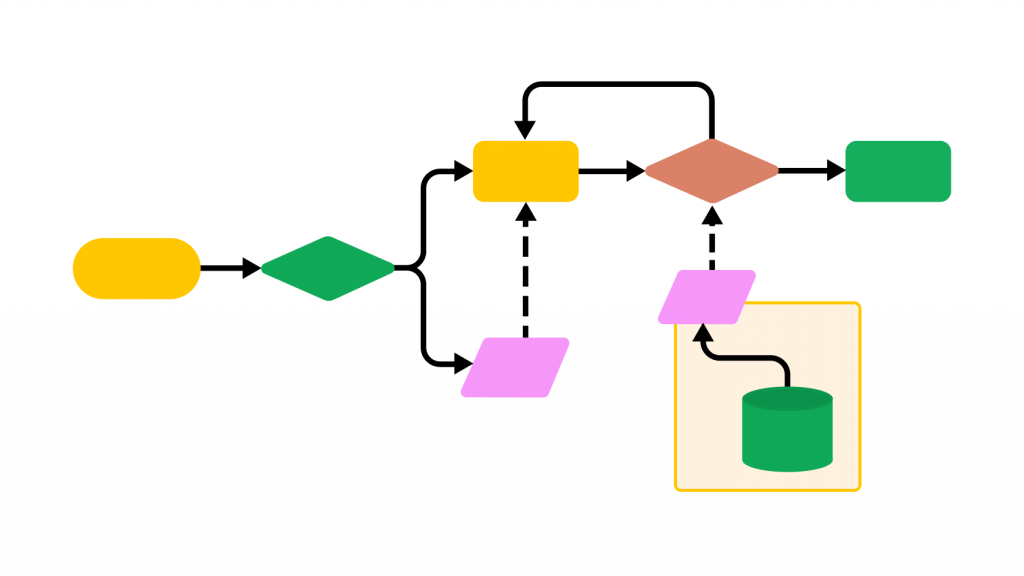
創造一個網站時,當你釐清使用者的痛點與需求,也確定好網站需要呈現的資訊及功能,這時候先別急著畫線框圖(Wireframe),為了確保使用者在網站中的操作流程和互動步驟是流暢的,以及更好的與開發人員合作,我們會先繪製「Flow Chart」。

(參考資料Figma Community,也可以在這裡看更詳盡的介紹喔!)
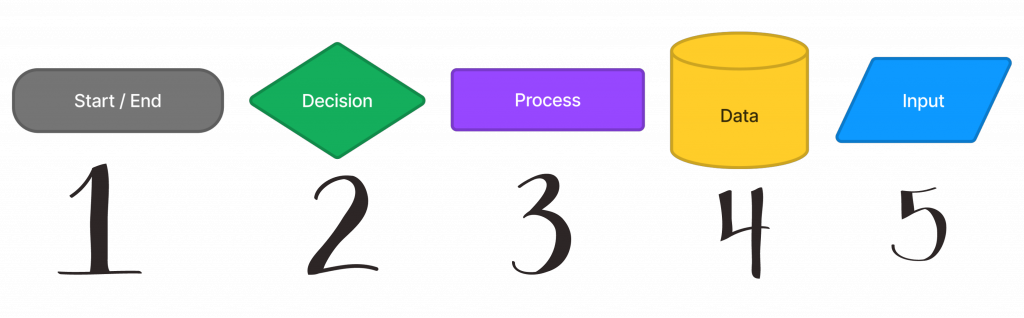
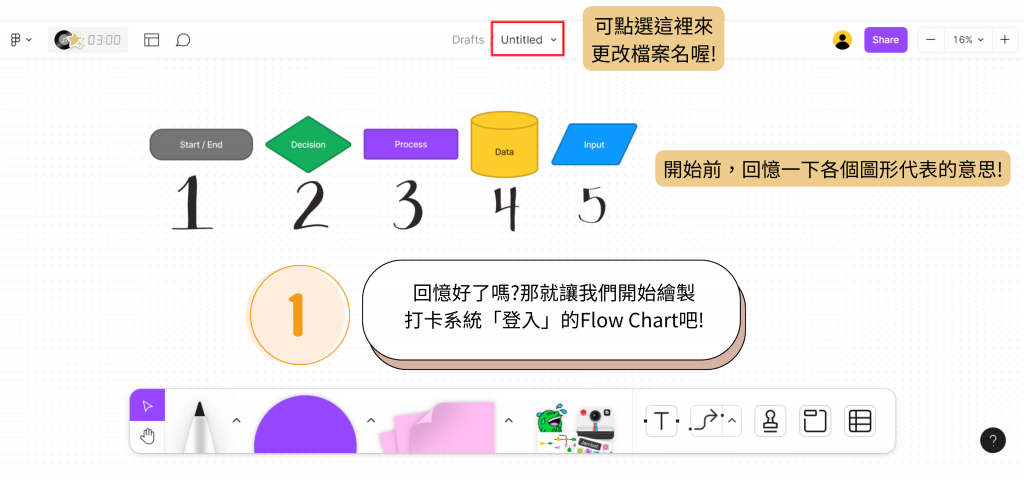
看完你一定會覺得很疑惑,那不同的形狀代表著什麼意思?顏色又是什麼呢?以下做介紹:

接下來讓我們進入實作的部分,我們會拿昨天文章中的實例分析:打卡系統來做繪製。
這邊以登入系統的功能做實戰演練。

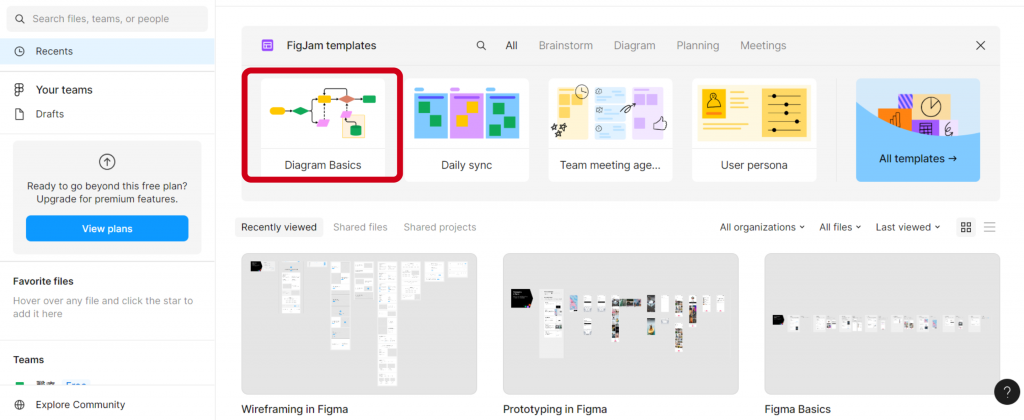
完成後你會看到以下的畫面,然後點選紅框區域:FigJam templates的Diagram Basics,就是我們要繪製Flow Chart的地方喔!
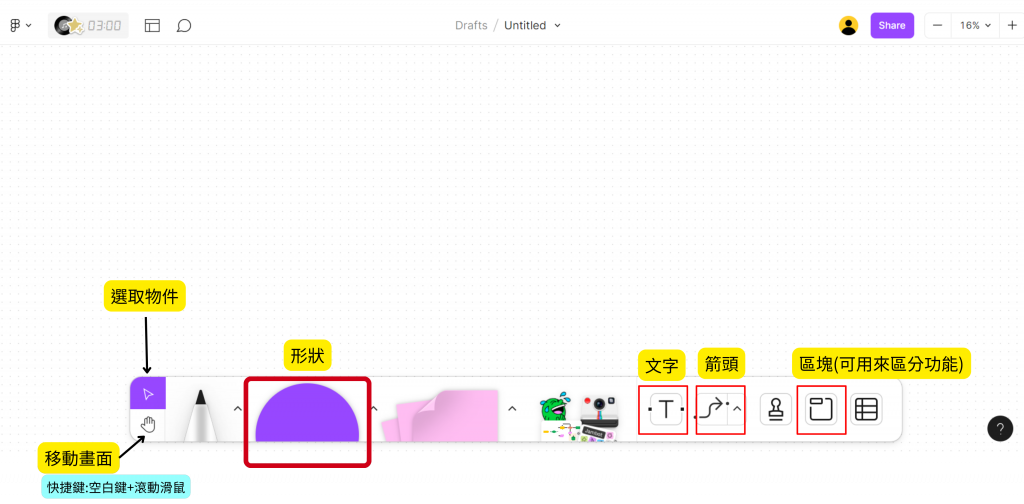
點開之後你會看到以下畫面,圖片下方有常用工具之介紹:
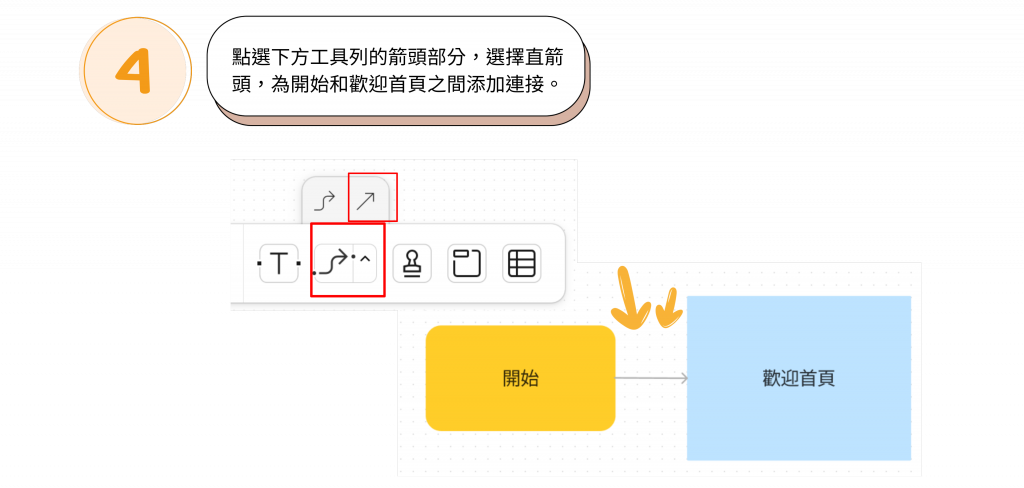
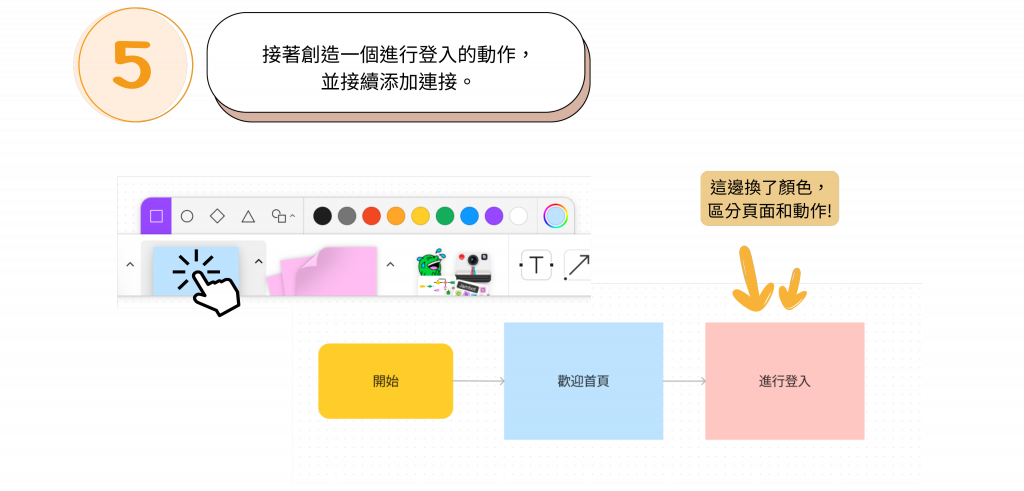
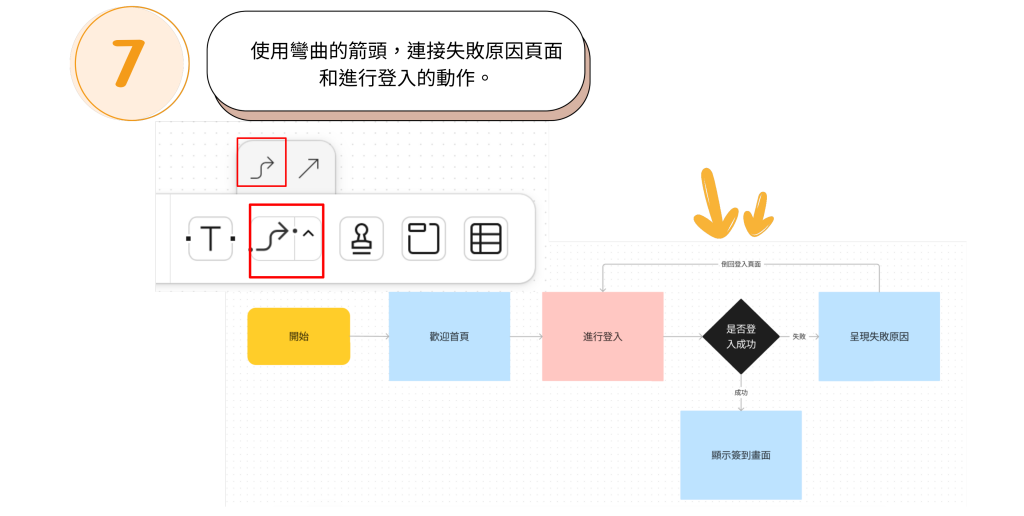
開始實作「登入功能Flow Chart」:







相信大家經過以上的實作,已經明白Flow Chart的概念及繪製方法了,但要動手自己做才能加深印象,所以這邊出了一個小小的作業讓大家做練習,若真的不知道如何下手,可以參考這邊有提供簡單的範例喔!
今天我們探討了Flow Chart的概念和重要性,並實際進行了繪製的操作。希望大家已經都充分理解並掌握這個工具了!明天,我會繼續使用Figma,按照簽到功能的Flow Chart來繪製線框圖。
那今天就到這裡啦!![]()
